Yesterday I took some time to try to tell you what’s so great about the humble text editor. Or, more to the point, what it has to offer us as writers.
There’s a trick I mentioned in passing, and I feel like I should bring it up again just to make sure you pick up on it. When you’re trying to copy some highly formatted text (like something you found on a website) into a different program that won’t support the original formatting, one of the easiest ways to “clean it up” is to copy the text into a text editor (and for this, even Microsoft’s Notepad will do).
As soon as you paste the text into a text editor, it should lose all formatting. That can be a bad thing, but it puts you back in control. I’ll often do this if, for instance, I’m trying to copy something from Google Wave over to WordPress, and I want the words but not the styling.
Note:
For short bits of text you can achieve the same effect by copying them into any handy text entry box that doesn’t allow formatting, like the Update box on Facebook or Twitter (which I almost always have open), or just the address bar of your web browser.
Today’s article isn’t really about little workarounds like that, though. It’s about the programming work we’ve all got to do from time to time, and it’s focusing on fancier text editors than Notepad.
The Software
Some popular (and free) examples of that sort of editor include Notepad++ (or, if you’re really going to try to learn Python, Komodo Edit), but my favorite by far for simplicity and power is EditPad Pro.
EditPad Pro isn’t technically a free product, but they provide a hassle-free evaluation version that you can use for anything you might need as a writer, and you can run the evaluation version for as long as you want. I eventually paid to get a full copy, but only because I wanted to support the product. I never once found the evaluation version to be limiting.
Anyway, once you’ve chosen your text editor and installed it, you can open an existing text-based document, or create a new one. Most of them will even let you use a built-in FTP client to open a remote file (such as a CSS file or a static page on your website) and edit it directly.
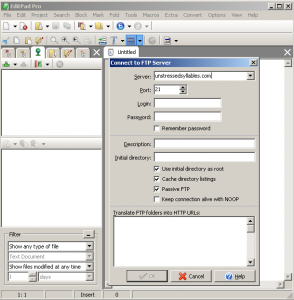
To do that in EditPad Pro, you would go to View | FTP Panel (Ctrl + 10) and then click the little green connection icon on the panel to set up a new connection.
After you provide your username and password, the FTP Panel on the left will show a list of folders and files on the FTP site, and you can browse to find any of them you want to modify. Whenever you save your changes, they’ll automatically get applied to the copy of the file residing on the FTP site.
Nesting with Tabs
Programming mostly happens in “blocks,” chunks of text nested within other chunks of text. HTML and CSS are no exception. You’re familiar with the anchor block — an <a href=”https://unstressedsyllables.com”> tag opening the link and </a> closing it, nested within the middle of a body paragraph.
If you’ve ever looked closely at a page’s full HTML source, you know that there’s even more nesting going on than that. There’s an <html> block that encompasses the whole thing, and then a <head> block inside that, with stylesheet and font links nested inside it. Then comes the <body> block, which is the one that contains those body paragraphs I mentioned, but even those are probably nested in a bunch of <div>s.
To keep track of all this nesting, and know exactly where a bit of text is relative to others, programmers traditionally use tabs, indenting each new nested item one level farther in than its parent. For HTML, that might look like this:
Advanced text editors make it easy to manage that sort of indenting. To do that, they keep track of what level you’re working on, so if you’re writing a line that is indented 5 tabs from the left and you hit Enter, EditPad Pro will automatically start a new line that’s already indented 5 tabs. If you want to start a new nested block, just hit Tab again (moving it over 6), and then it’ll keep you working at 6 tabs until you move back out (with Shift-Tab or just a plain old Backspace).
You can also select a bunch of rows, and use Tab or Shift-Tab to move them in or out as a group.
Regular Expressions
I also mentioned yesterday that advanced text editors like EditPad Pro support fancy search and replace using a system called “regular expressions” (or often “RegEx” for short). It would take me pages and pages to teach you everything you need to know about RegEx, but the single most important expression you need to know is this:
.*?
That’s dot-asterisk-question-mark, and when you stick them together in a RegEx search, they mean, “Keep including everything you find up until the next match. So, for example, I might do a search for something like this:
<.*?>
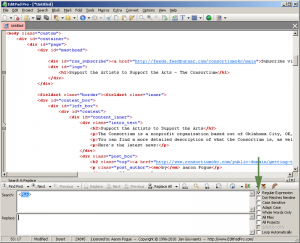
Which will search until it finds an open bracket (<), and then select everything from that open bracket up until the next closing bracket it finds (>). If you can’t immediately guess how that would be useful, glance up at the image above and think about editing HTML.
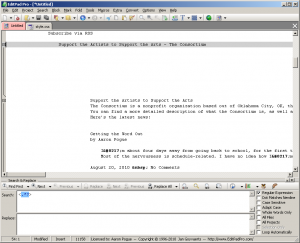
If I do a search and replace with nothing in the replace field (essentially a search and remove), I get left with plain text.
If you really learn regular expressions (or just figure out the right keywords to search for), you can do a couple quick replaces to clean up all the extra blank lines in that image, and replace all the HTML tokens (like ) with their plaintext equivalents. You can also do fancy things like converting all the “2010-08-##” date codes to say “August ##, 2010,” or change 10-digit phone codes to set the area code in parentheses and separate the prefix with a dash.
A World of Applications
Once you learn these tools, putting them to use is just a matter of stretching your imagination — well, that and just remembering you have them at all. If you’re a blogger, I know you’re working in HTML from time to time, and you need to learn how to modify CSS.
Those same languages become critical if you’re trying to get the most out of Google Docs, which allows you to directly edit the HTML of your stored documents, and lets you style documents and templates using CSS. I’ve discussed that before, and I’m going to talk about it again, but the piece that was missing was the editor.
Google Docs has its own text editor for the HTML and CSS, but whenever I’m working with either of them, I tend to copy them out to EditPad Pro to make my changes. It’s worth it just for regular tab nesting (in a web browser, pressing Tab will just move you out of the editor frame), but I find the syntax coloring incredibly helpful.
What about you? How could you use a text editor in your writing projects? If you can think of something I haven’t mentioned, add it in the comments.
And if you really don’t think it would ever be useful in your situation…feel free to challenge me. Let me know your situation, and I’ll let you know what you could use it for. You’ll be surprised.